E-post varsler
- By Step2web As
- •
- 03 Jun, 2017
- •
Tilpass e-postvarsler sendt til deg, teamet ditt og kundene dine.
Du kan velge hvilke e-poster som skal sendes til deg eller til dine kunder, tilpasse teksten og utformingen av e-posten samt legge til eventuelle instrukser om du ønsker. Merk at kun administratorer har tilgang til å gjøre dette.
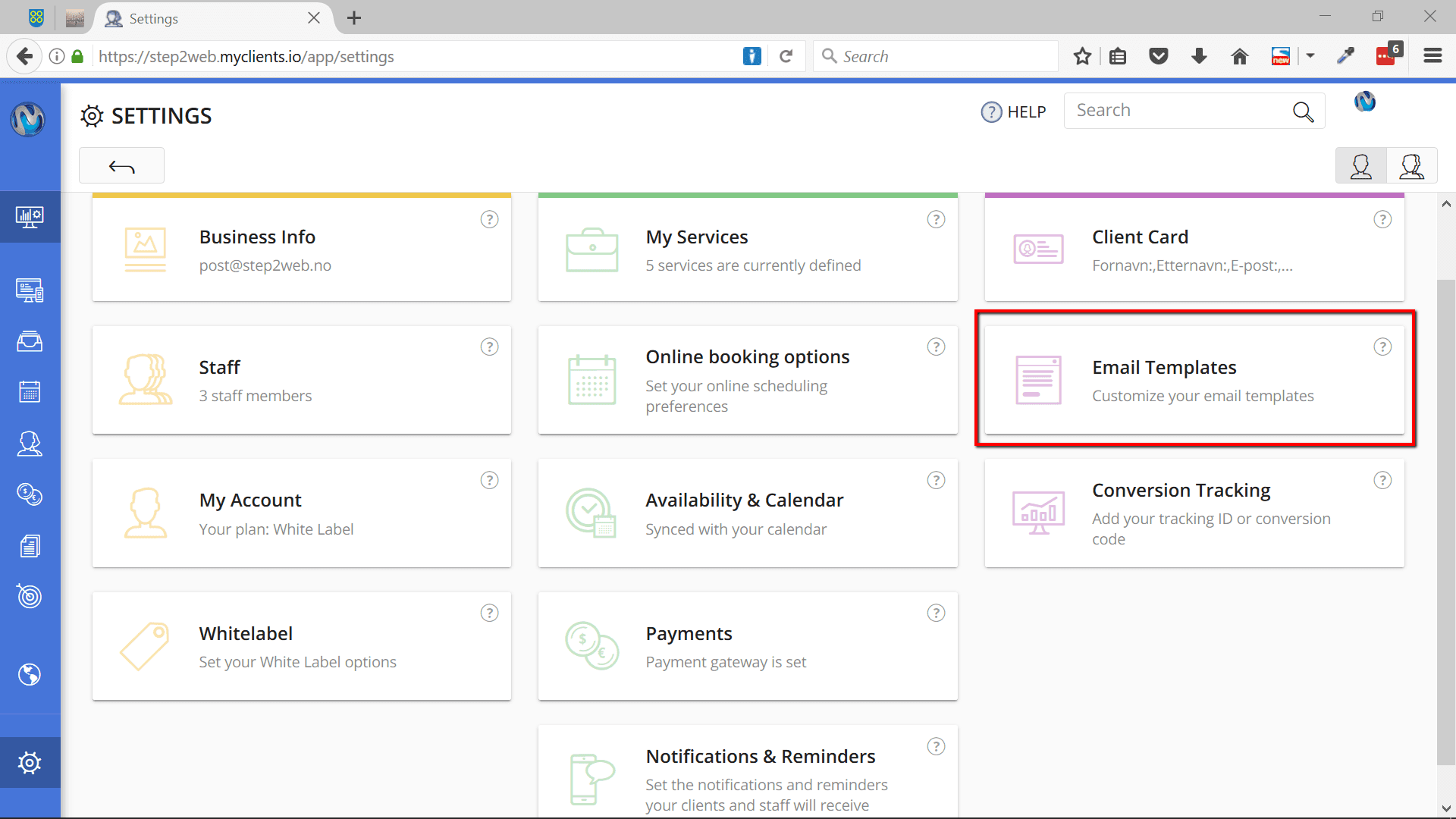
For å få tilgang til avansert e-postinnstilling, gå til Innstillinger > E-postmalredigering. (se bilde under)
For å få tilgang til avansert e-postinnstilling, gå til Innstillinger > E-postmalredigering. (se bilde under)

Det er forskjellige e-poster som sendes til deg og klienten. En rekke hendelser kan brukes som trigger for å automatisk sende ut e-poster - for eksempel oppdateringer av planlagte avtaler, nye avtaler eller nye meldinger og filer som deles.
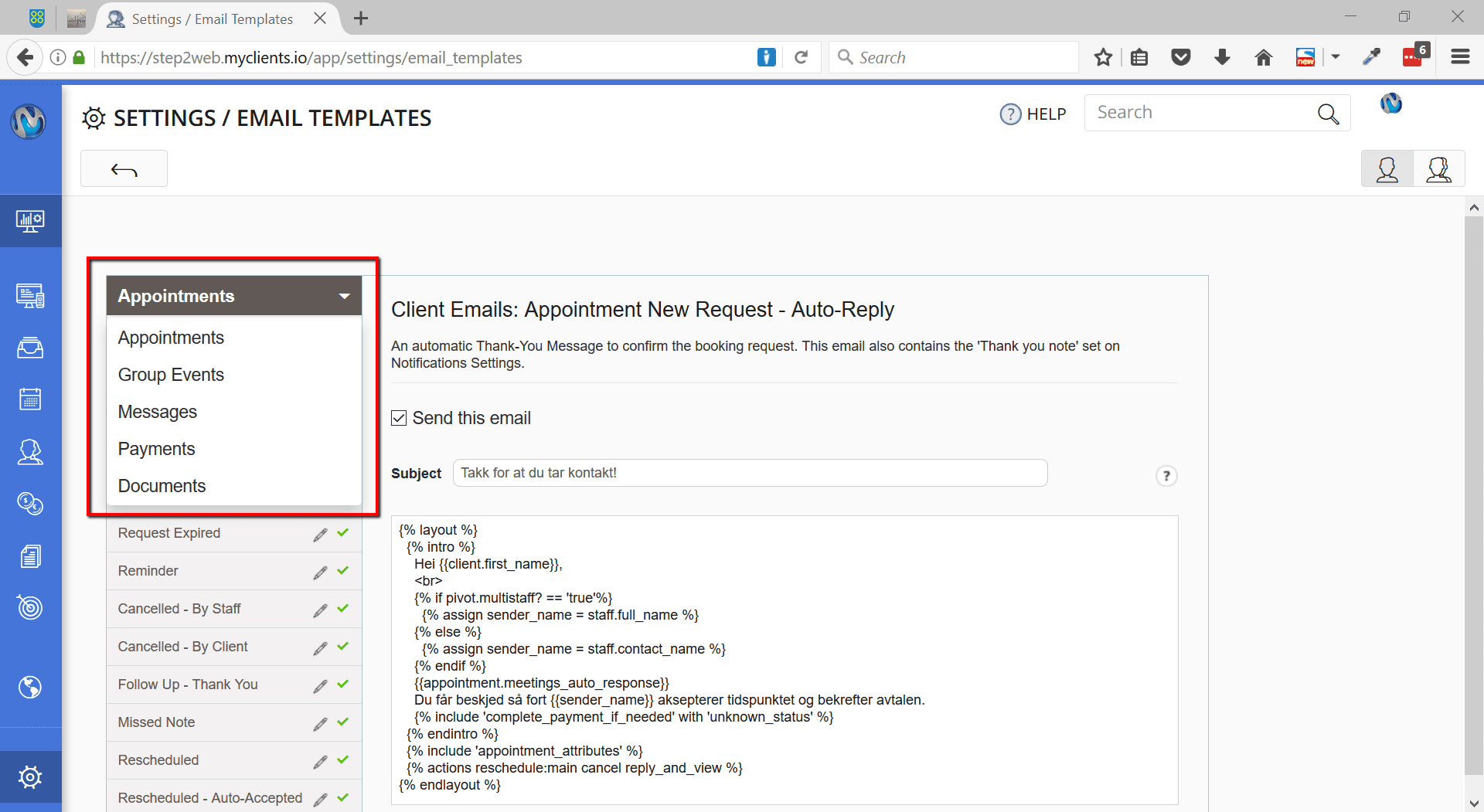
For å se e-postene for hver enkelt modul, klikk på rullegardinmenyen i navigasjonsfeltet til venstre.
For å se e-postene for hver enkelt modul, klikk på rullegardinmenyen i navigasjonsfeltet til venstre.

Når du har valgt en bestemt modul blir menyen oppdatert og vil vise de aktuelle e-postmaler. Listen er delt i to deler, den øverste seksjonen merket "Klients" inneholder e-post maler som kan sendes til kundene dine. Den nederste seksjonen merket "Business" inneholder e-post maler beregnet på bedriftens ansatte.
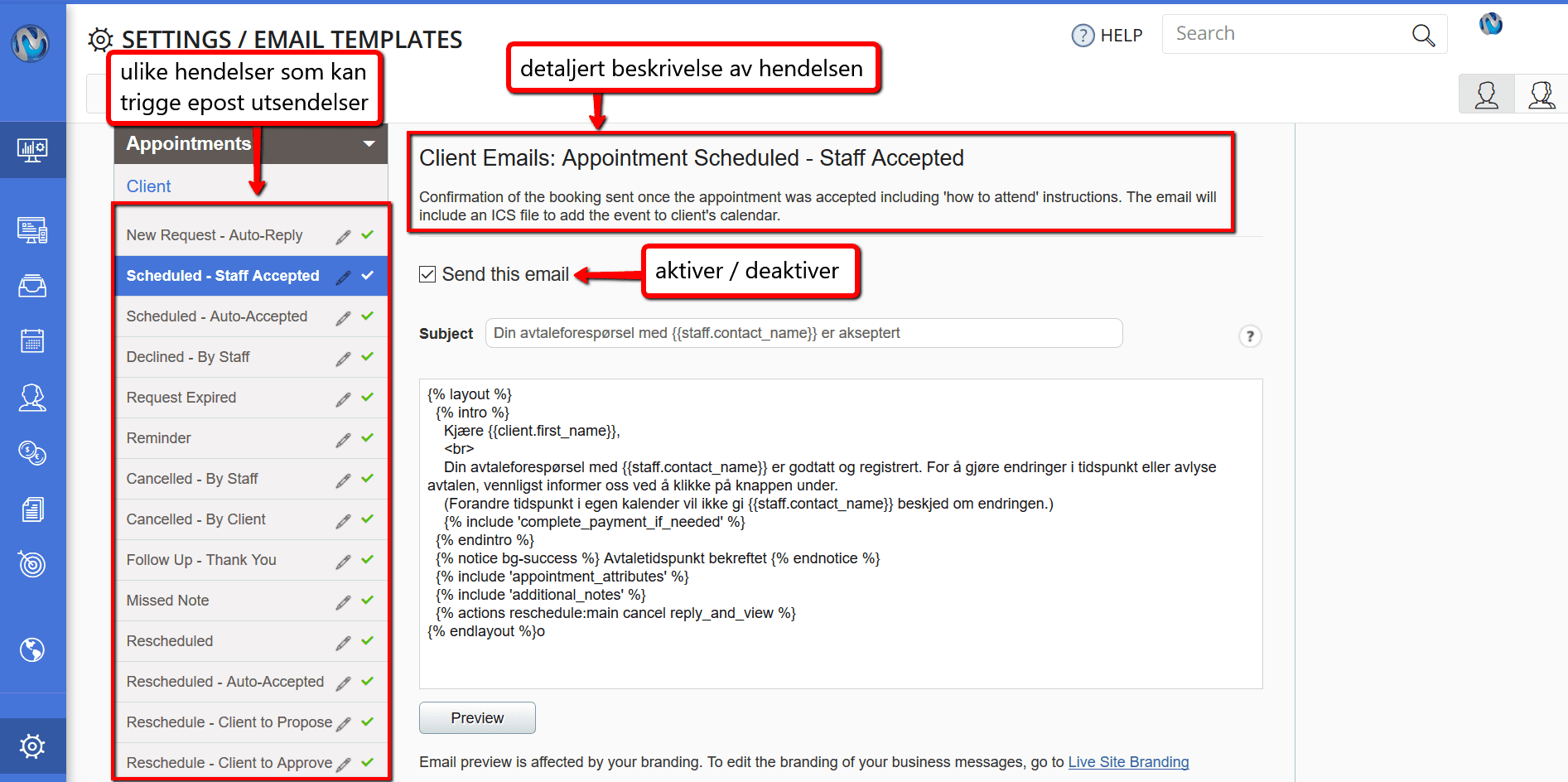
Som standard sendes alle e-postene til klientene. En grønn hake indikerer om e-post malen er aktivert. Ønsker du at en bestemt e-post ikke skal sendes kan du fjerne avmerkingen for "Send denne e-posten" (bildet nedenfor).
Som standard sendes alle e-postene til klientene. En grønn hake indikerer om e-post malen er aktivert. Ønsker du at en bestemt e-post ikke skal sendes kan du fjerne avmerkingen for "Send denne e-posten" (bildet nedenfor).

For hver e-post kan du redigere emnelinjen og e-postkroppen. Selv om du har redigert en e-postmal og lagret endringene har du alltid muligheten til å gå tilbake til standard-malen ved å klikke på "Reset to default".
E-postmalen består av:
E-postinnhold:
Vi har tilpasset alle meldinger og instruksjoner slik at de passer til den spesifikke e-posttypen og hendelsen. Dere kan kjapt og enkelt endre teksten og tilpasse instrukser etter behov.
Plassholdere:
{{Client.first_name}} - Denne plassholderen blir som teksten indikerer erstattet med kundens fornavn når e-posten sendes. Du kan legge til eller fjerne plassholdere i e-postfeltet eller kroppen.
Seksjon attributter:
{% Intro%} - Denne sekjonsattributten indikerer starten på "intro" delen i e-posten, som inkluderer klientens navn og tekstvarsling. {% Endintro%} angir avslutningen av delen.
Hver seksjonsattributt skal ha både en "åpningskode" og en "avslutningskode".
Handlingsegenskaper:
{% actions reschedule:main cancel view_appointment%}- Denne handlingsattributten vil legge til handlingsknappene "Reschedule, Reply, View" til e-posten. Hvis du fjerner "cancel" i koden over vil alternativet "avbryt avtalen" ikke lenger være tilgjengelig fra e-posten.
Vi har tilpasset alle meldinger og instruksjoner slik at de passer til den spesifikke e-posttypen og hendelsen. Dere kan kjapt og enkelt endre teksten og tilpasse instrukser etter behov.
Plassholdere:
{{Client.first_name}} - Denne plassholderen blir som teksten indikerer erstattet med kundens fornavn når e-posten sendes. Du kan legge til eller fjerne plassholdere i e-postfeltet eller kroppen.
Seksjon attributter:
{% Intro%} - Denne sekjonsattributten indikerer starten på "intro" delen i e-posten, som inkluderer klientens navn og tekstvarsling. {% Endintro%} angir avslutningen av delen.
Hver seksjonsattributt skal ha både en "åpningskode" og en "avslutningskode".
Handlingsegenskaper:
{% actions reschedule:main cancel view_appointment%}- Denne handlingsattributten vil legge til handlingsknappene "Reschedule, Reply, View" til e-posten. Hvis du fjerner "cancel" i koden over vil alternativet "avbryt avtalen" ikke lenger være tilgjengelig fra e-posten.
Rediger e-postkroppen:
* Vær oppmerksom på at e-post header og footer ikke kan endres fra e-postmalen. *
Hvis du ønsker å fjerne det, kan du bare slette delene for {% layout%} og {% endlayout%}.
Du kan redigere e-post header og footer ved å oppdatere kontoinnstillingene dine på følgende måte:
E-post header: Header inneholder bedriftens logo, bilde og navn samt en fargemerket separasjonslinje. Hvis du vil redigere bildet og navnet ditt, går du til siden "Business Info Settings". Hvis du vil redigere logoen og merkevaren kan du gå til siden "Live Site Branding".
E-post footer: Footer inneholder din e-post signatur, delelinje og en melding om at eposten er sendt automatisk og ikke kan besvares. Hvis du vil redigere e-postsignaturen din kan dette gjøres under dine personlige profilinstillinger, samme sted som du redigerer passord og e-post/brukernavn.
Hvis du ønsker å fjerne det, kan du bare slette delene for {% layout%} og {% endlayout%}.
Du kan redigere e-post header og footer ved å oppdatere kontoinnstillingene dine på følgende måte:
E-post header: Header inneholder bedriftens logo, bilde og navn samt en fargemerket separasjonslinje. Hvis du vil redigere bildet og navnet ditt, går du til siden "Business Info Settings". Hvis du vil redigere logoen og merkevaren kan du gå til siden "Live Site Branding".
E-post footer: Footer inneholder din e-post signatur, delelinje og en melding om at eposten er sendt automatisk og ikke kan besvares. Hvis du vil redigere e-postsignaturen din kan dette gjøres under dine personlige profilinstillinger, samme sted som du redigerer passord og e-post/brukernavn.
Plassholdere:
{{Message.text}}
Viser meldingen klienten har levert med den første forespørselen eller den siste korrespondansen.
{{Engagement.title}}
Vanligvis hentet fra meldingsemnet.
{{Pivot.messages_auto_response}}
Viser "Takkemelding for kontaktforespørsler" som angitt på siden "E-post og varslingsinnstillinger"
{{Pivot.meetings_auto_response}}
Viser"Takkemeldingfor avtaleforespørsler" som satt opp på siden "E-post og varslingsinnstillinger"
{{Staff.contact_name}}
Medarbeiderens visningsnavn (Display name).
{{Staff.full_name}}
Medarbeiderens fulle navn (Fornavn + etternavn).
{{Staff.first_name}}
Medarbeiderens fornavn.
{{Staff.email}}
Medarbeiderens e-postadresse.
{{Staff.signature}}
Medarbeiderens e-postsignatur
OBS: Medarbeiderens e-postsignaturer vanligvis inkludert i attributten {% layout%} i de fleste e-postmaler.
{{Appointment.title}}
Vanligvis navnet på tjenesten.
{{Appointment.service_name}}
Navnet på tjenesten.
{{Appointment.location}}
Avtale plassering (adresse / telefon / Skype)
Når en avtale er planlagt vil denne plassholderen vise instruksjoner om hvor møtet skal avholdes.
{{Appointment.agenda}}
Avtalenotater fra klienten.
{{Appointment.price}}
Avtalt pris for tjenesten som konfigurert på siden "Tjenesterinnstillinger" (Service Settings).
{{Appointment.start_time}}
Tidspunkt for avtale vil bare bli vist i e-postmeldingene når avtalen er bekreftet.
{{Appointment.duration}}
Avtalens varighet.
{{Appointment.event_where}}
Vis avtale type (telefon, adresse, Skype)
{{appointment.interaction_details}}
Vis det aktuelle telefonnummeret / Skype ID / adressen.
{{Appointment.time_zone}}
Vis klienten eller virksomhets tidssone.
{{Appointment.was_accepted?}}
Leser avtalestatus. 'Sanne' eller 'falske' verdier viser om avtalen er godtatt eller ikke.
{{Appointment.not_paid_yet?}}
Les avtalen betalingsstatus.
{{Document.name}}
Vis dokumentnavnet i e-postvarselet "Dokument mottatt" (Document Recived)
{{Document.size_in_kb}}
Vis dokumentstørrelsen i e-postvarselet "Dokument mottatt"(Document Recived)
{{document.notes}}
Notater som klienten eller virksomheten har lagt til med skjemaet "del dokument".
{{Document.description}}
Beskrivelse lagt til av virksomheten.
{{tittel}}
Tittel satt av virksomheten. Hvis ingen tittel er angitt vises det opprinnelige filnavnet til det opplastede dokumentet.
{{Invoice.amount_text}}
Fakturaens beløp.
{{Invoice.invoice_number_text}}
Fakturanummer.
{{invoice.notes}}
Notater lagt til av ansatte i fakturaen på tidspunktet fakturaen ble utstedt.
{{Invoice.online_payment}}
Les statusen for "Online Betaling".
-'True 'dersom den ansatte valgte å tillate betaling på nettet.
-'False 'dersom medarbeider ikke valgte å tillate elektronisk betaling i fakturaen.
{{Invoice.issued_at}}
Datoen fakturaen ble utstedt på.
{{Invoice.due_date}}
Fakturaens forfallsdato. En påminnelse om ventende betaling bli sendt til virksomheten ved sen betaling.
{{Invoice.paid_at}}
Datoen fakturaen ble betalt.
{{Payment.paid_for}}
Navnet på tjenesten som klienten skal betalinge for.
{{Payment.amount_text}}
Beløpet som er betalt.
{{payment.notes}}
Merknader lagt til av klienten på tidspunktet for betalingen.
{{Payment.paid_at}}
Datoen betalingen ble fullført.
Viser meldingen klienten har levert med den første forespørselen eller den siste korrespondansen.
{{Engagement.title}}
Vanligvis hentet fra meldingsemnet.
{{Pivot.messages_auto_response}}
Viser "Takkemelding for kontaktforespørsler" som angitt på siden "E-post og varslingsinnstillinger"
{{Pivot.meetings_auto_response}}
Viser"Takkemeldingfor avtaleforespørsler" som satt opp på siden "E-post og varslingsinnstillinger"
{{Staff.contact_name}}
Medarbeiderens visningsnavn (Display name).
{{Staff.full_name}}
Medarbeiderens fulle navn (Fornavn + etternavn).
{{Staff.first_name}}
Medarbeiderens fornavn.
{{Staff.email}}
Medarbeiderens e-postadresse.
{{Staff.signature}}
Medarbeiderens e-postsignatur
OBS: Medarbeiderens e-postsignaturer vanligvis inkludert i attributten {% layout%} i de fleste e-postmaler.
{{Appointment.title}}
Vanligvis navnet på tjenesten.
{{Appointment.service_name}}
Navnet på tjenesten.
{{Appointment.location}}
Avtale plassering (adresse / telefon / Skype)
Når en avtale er planlagt vil denne plassholderen vise instruksjoner om hvor møtet skal avholdes.
{{Appointment.agenda}}
Avtalenotater fra klienten.
{{Appointment.price}}
Avtalt pris for tjenesten som konfigurert på siden "Tjenesterinnstillinger" (Service Settings).
{{Appointment.start_time}}
Tidspunkt for avtale vil bare bli vist i e-postmeldingene når avtalen er bekreftet.
{{Appointment.duration}}
Avtalens varighet.
{{Appointment.event_where}}
Vis avtale type (telefon, adresse, Skype)
{{appointment.interaction_details}}
Vis det aktuelle telefonnummeret / Skype ID / adressen.
{{Appointment.time_zone}}
Vis klienten eller virksomhets tidssone.
{{Appointment.was_accepted?}}
Leser avtalestatus. 'Sanne' eller 'falske' verdier viser om avtalen er godtatt eller ikke.
{{Appointment.not_paid_yet?}}
Les avtalen betalingsstatus.
{{Document.name}}
Vis dokumentnavnet i e-postvarselet "Dokument mottatt" (Document Recived)
{{Document.size_in_kb}}
Vis dokumentstørrelsen i e-postvarselet "Dokument mottatt"(Document Recived)
{{document.notes}}
Notater som klienten eller virksomheten har lagt til med skjemaet "del dokument".
{{Document.description}}
Beskrivelse lagt til av virksomheten.
{{tittel}}
Tittel satt av virksomheten. Hvis ingen tittel er angitt vises det opprinnelige filnavnet til det opplastede dokumentet.
{{Invoice.amount_text}}
Fakturaens beløp.
{{Invoice.invoice_number_text}}
Fakturanummer.
{{invoice.notes}}
Notater lagt til av ansatte i fakturaen på tidspunktet fakturaen ble utstedt.
{{Invoice.online_payment}}
Les statusen for "Online Betaling".
-'True 'dersom den ansatte valgte å tillate betaling på nettet.
-'False 'dersom medarbeider ikke valgte å tillate elektronisk betaling i fakturaen.
{{Invoice.issued_at}}
Datoen fakturaen ble utstedt på.
{{Invoice.due_date}}
Fakturaens forfallsdato. En påminnelse om ventende betaling bli sendt til virksomheten ved sen betaling.
{{Invoice.paid_at}}
Datoen fakturaen ble betalt.
{{Payment.paid_for}}
Navnet på tjenesten som klienten skal betalinge for.
{{Payment.amount_text}}
Beløpet som er betalt.
{{payment.notes}}
Merknader lagt til av klienten på tidspunktet for betalingen.
{{Payment.paid_at}}
Datoen betalingen ble fullført.








